Sisällön luominen on nyt mahtavaa – Socool!
Haluamme sinun nauttivan sivustosi sisällönhallinnasta, siksi suunnittelimme tämän mahtavan työkalun verkkojulkaisemiseen.

Helppoa editointia responsiivisilla työkaluilla
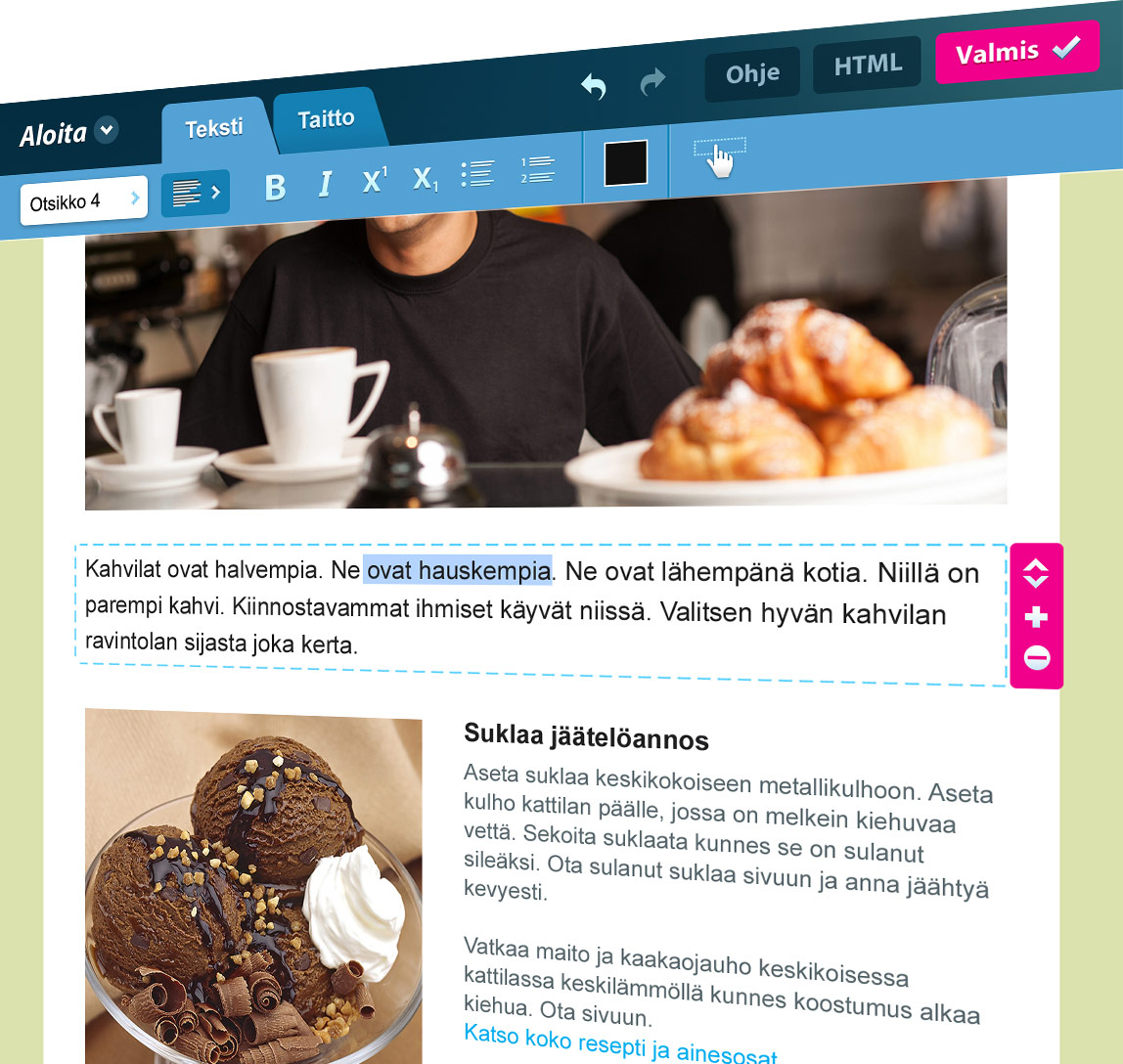
Selaa verkkosivua tavalliseen tapaan. Klikkaa mitä haluat editoida, niin tarvitsemasi työkalut ilmestyvät. Socool CMS tekee siitä niin yksinkertaista. Riisuimme pois kaiken mikä ei tuo lisäarvoa, kuten erilliset muokkausikkunat ja tarpeettomat dialogit. Voit keskittyä siihen millä on eniten merkitystä: sisältöön.

Vapaus tehdä yksilöllisiä sivuja!
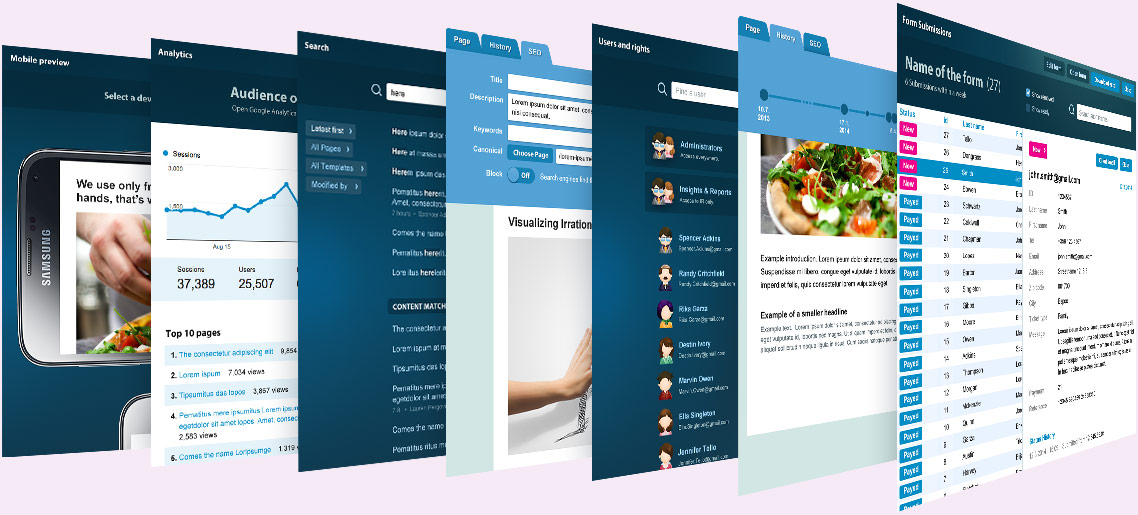
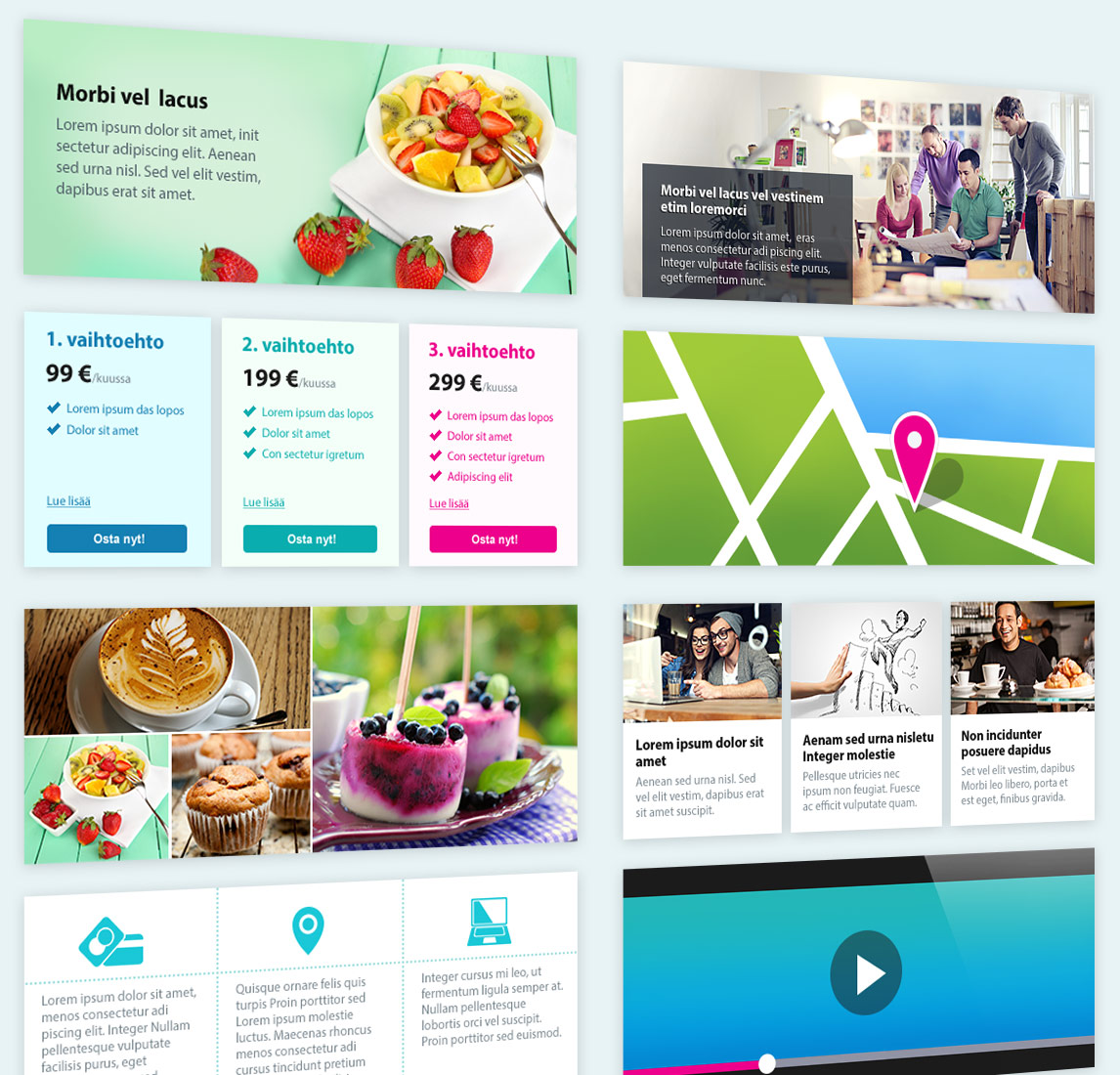
Socoolilla voit muotoilla yksittäisistä sivuista eri näköisiä. Luo ainutlaatuisia näkymiä ja rikkaampaa sisältöä käyttämällä sisäänrakennettuja komponentteja, jotka on tehty nimenomaan Socool:lle. Kaikki sivupohjat ja komponentit ovat responsiivisia – sopivat mobiililaitteille.

Yhtenäinen tapa editoida kaikkia parametreja
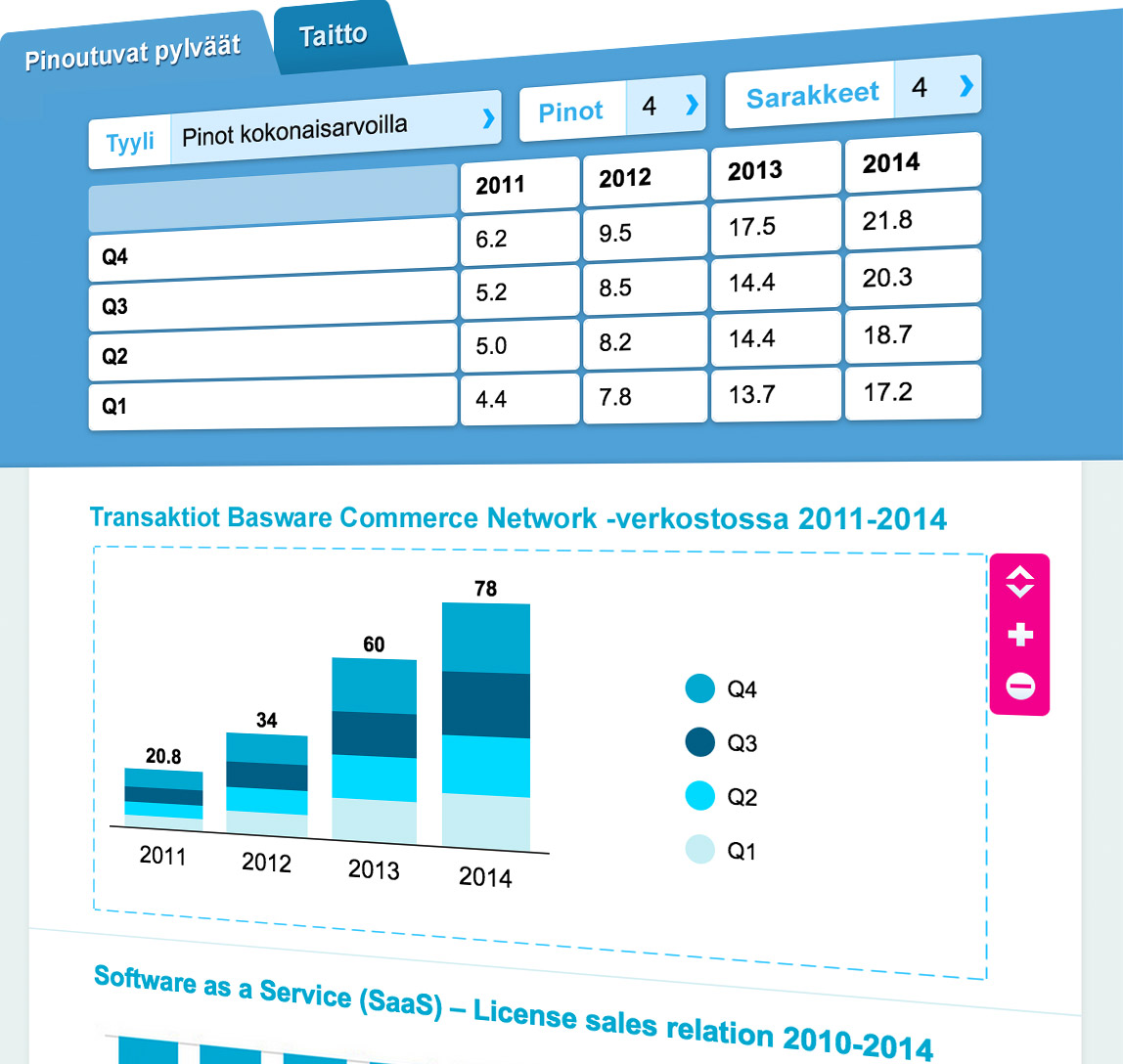
Koska Socoolin sisältökomponentit ovat sisäänrakennettuja, voidaan niitä editoida yhtenäiseen tapaan. Esimerkiksi klikkaamalla sisällössä olevaa infografiikkaa, aukeaa siihen liittyvät parametrit. Muutokset näkyvät sisällössä välittömästi, ilman erillistä esikatselua.

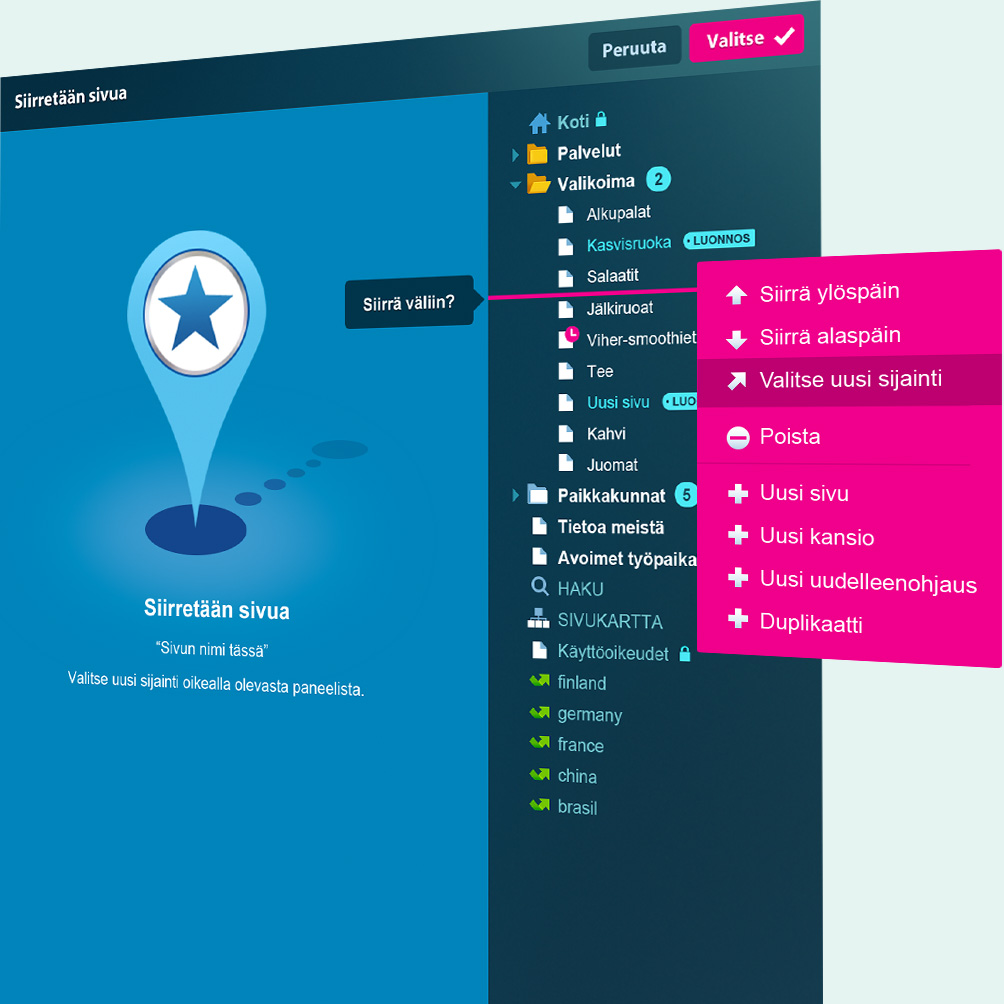
Sinulla on valta keksiä uudelleen sivustosi rakenne
Lisää, piilota, julkaise tai poista sivuja kun niin haluat. Kun nimeät jonkun sivun uudelleen, näkyy muutos välittömästi myös valikoissa. Socool CMS esittelee pikatoiminnot, jotka auttavat sinua järjestämään uudelleen koko sivuston rakenteen dynaamisessa sivukartassa. Et ole enää sidottu siihen, millaiseksi sivustosi kerran rakennettiin.

Muutama esimerkki brändeistä, jotka luottavat Socooliin

Tehty niille jotka suunnittelevat ja rakentavat sivustoja
Socool on ideaali operaattoreille ja digitoimistoille, jotka vastaavat verkkosivuston suunnittelusta ja projektitoimituksesta asiakasyrityksilleen. Autamme toimistoa optimoimaan sisällönhallinnan asiakasyritykselle – räätälöimään komponentit vastaamaan yrityksen tarpeita ja visuaalista identiteettiä.